
| Uso dell'interfaccia | Torna all'indice |
|
|
Argomenti Introduzione, Menu, Uso delle videate , Comandi di pannello |
| Introduzione | ||
| Questo documento ha lo scopo di spiegare il funzionamento generale dell'interfaccia dell'applicazione
web. I dati desiderati dall'utente sono disponibili per la visualizzazione o per la modifica grazie al supporto di una serie di videate; ognuna di queste è legata ad un insieme di funzioni e di dati differente. Per aprire le videate dell'applicazione occorre utilizzare il menu posizionato alla sinistra del browser; aprendo le videate saranno disponibili ulteriori comandi per gestire i dati che esse contengono. Ogni videata ha al suo interno uno o più pannelli, i contenitori dei dati di interesse. Tramite i comandi di pannello è possibile agire direttamente su tali dati. |
||
| ^ Top | ||
| Menu | Uso del menu dell'applicazione | |
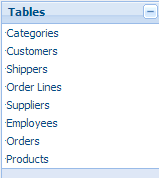
 esempio di menu applicativo |
Il menu dell'applicazione è composto da un elenco di
gruppi di comandi. Inizialmente ogni gruppo è chiuso e non mostra i comandi che sono presenti al suo interno. Sarà sufficiente cliccare sul nome del gruppo desiderato per far si che il gruppo si apra, ovvero che vengano mostrati i comandi che
contiene. Subito dopo l'apertura dell'applicazione il sistema non presenta videate aperte, ma una pagina di benvenuto. Per poter aprire una videata ed agire così sui dati bisogna usare i comandi del menu. Nell'immagine che riportiamo sulla sinistra il menu presenta un solo gruppo di comandi (Tabelle) che contiene diversi comandi, i quali aprono una videata ciascuno; cliccando, ad esempio, sulla voce Prodotti si aprirà la videata che mostra l'elenco dei prodotti. Per nascondere i comandi del gruppo è sufficiente cliccare ancora una volta sul suo nome. |
|
| ^ Top | ||
| Uso delle videate | Uso e gestione delle videate di applicazione | ||||||||
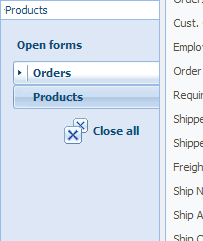
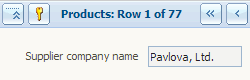
 esempio di lista delle videate aperte  esempio di titolo di una videata |
Abbiamo visto che Ŕ possibile
accedere alle varie videate dell'applicazione utilizzando i comandi del men¨. E' possibile aprire contemporaneamente pi¨ videate, ed in questo caso l'elenco delle videate aperte viene visualizzato subito sotto al menu di applicazione con un menu a linguette, come si vede nell'immagine qui a fianco. Nell'esempio ci sono due videata aperte: ordini e prodotti. Il nome della videata attiva viene evidenziato dalla linguetta di colore bianco. Inoltre il nome della videata attiva appare nella barra del titolo della videata, come si vede dal secondo esempio sulla sinistra. Nella barra del titolo, inoltre, Ŕ presente il pulsante di chiusura della videata: Sotto all'elenco delle videate aperte possiamo invece vedere il pulsante All'estremitÓ superiore destra del browser notiamo la presenza di un pulsante uguale a quello per la chiusura di una singola finestra. Quest'ultimo chiude l'intera sessione di lavoro eseguendo il logout (scollegamento) dell'utente e riportando l'applicazione alla schermata di login. Notiamo infine che nella barra di stato del browser, ovvero l'area grigia posta nella parte inferiore del browser, vengono visualizzati dei messaggi informativi rispetto al campo della videata in cui Ŕ posizionato il cursore (per posizionare il cursore su un campo Ŕ sufficiente cliccarci sopra una volta). |
||||||||
|
|||||||||
| ^ Top | |||||||||
| Pannelli | Gestione dei dati contenuti in un pannello | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
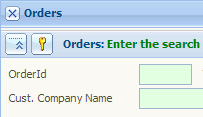
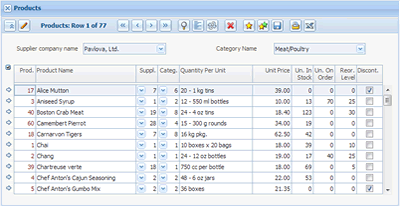
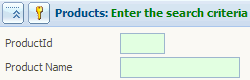
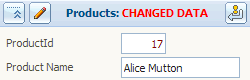
 esempio di pannello in lista  pannello in stato "criteri di ricerca"  pannello in stato "visualizzazione dati"  pannello in stato "dati modificati" |
Solitamente all'apertura di una videata il pannello
si predispone per l'inserimento dei criteri di ricerca. In questo modo potrete
selezionare i dati che vi interessano inserendo degli "esempi" nei campi. Per
eseguire la ricerca dovrete cliccare sul pulsante |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ^ Top | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||